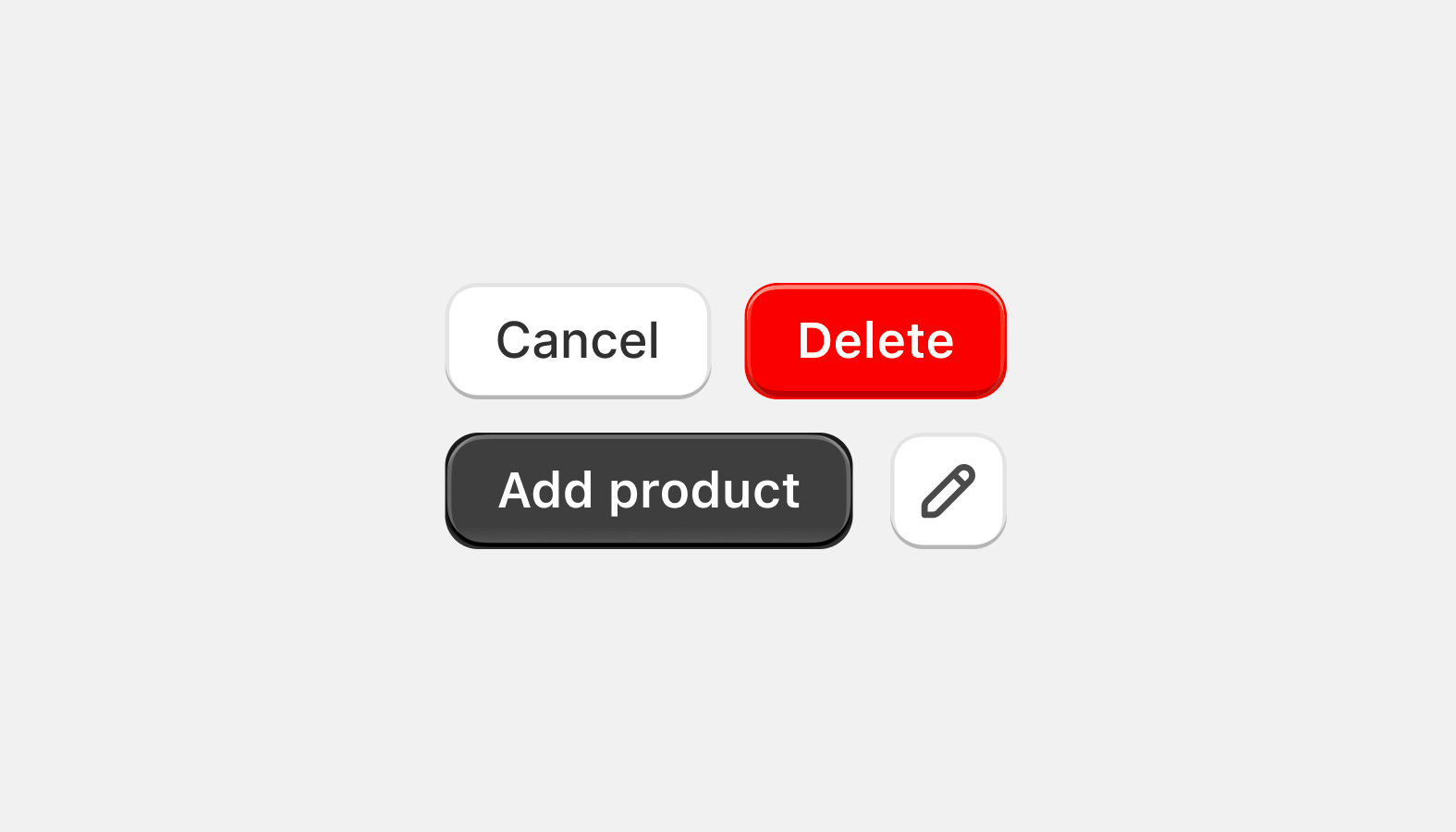
Button — Shopify Polaris
$ 8.50 · 4.9 (513) · In stock

Buttons are used primarily for actions, such as “Add”, “Close”, “Cancel”, or “Save”. Plain buttons, which look similar to links, are used for less important or less commonly used actions, such as “view shipping settings”.

Checkbox — Shopify Polaris

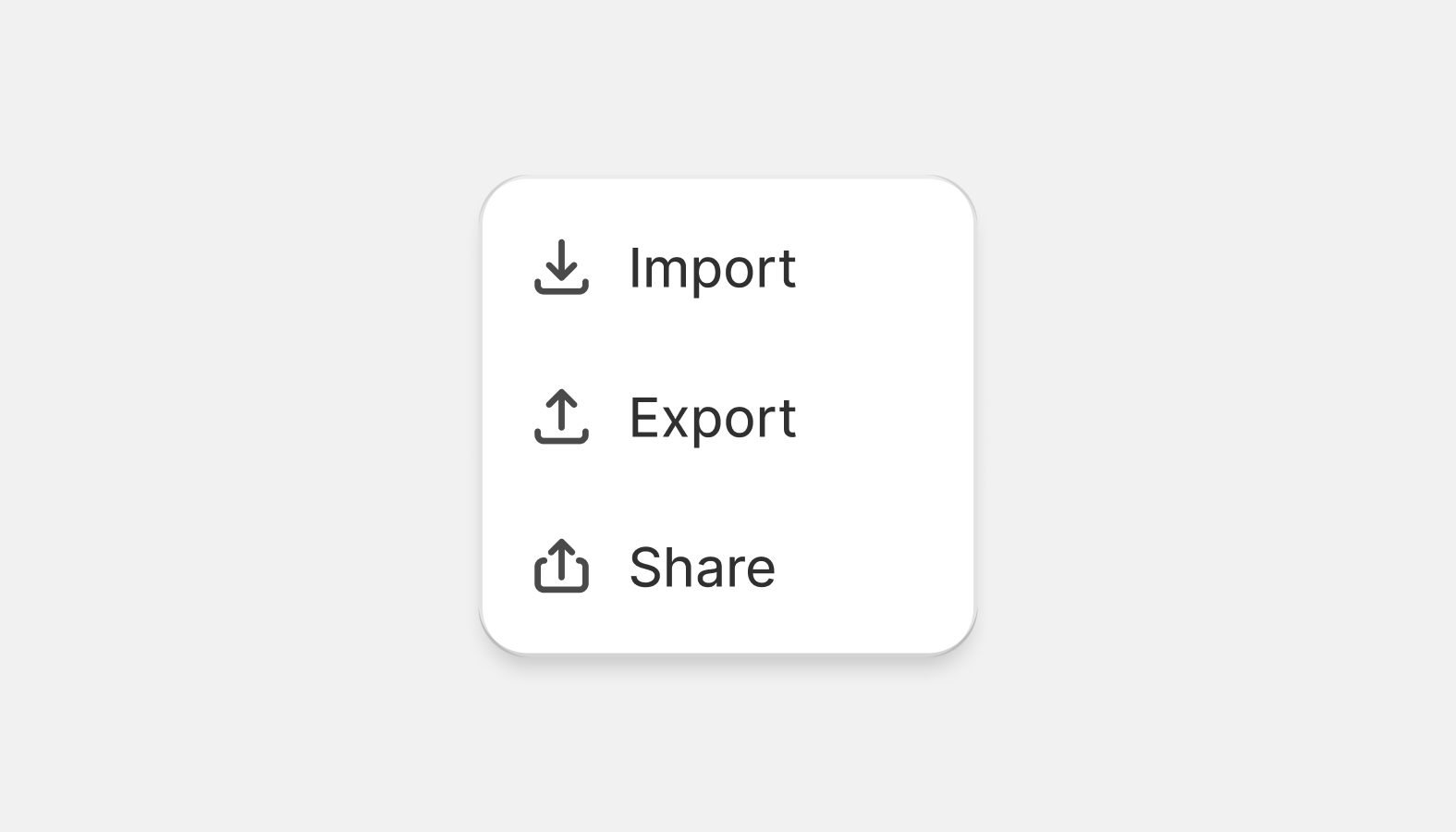
Action list — Shopify Polaris

A big change to the Shopify admin is coming — it's called Polaris - Out of the Sandbox

Selection and input — Shopify Polaris
IndexTable] selectable prop being set to false has no effect

Popover — Shopify Polaris

How to set spacing and/or padding on Shopify Polaris ButtonGroup - Stack Overflow

Actions — Shopify Polaris

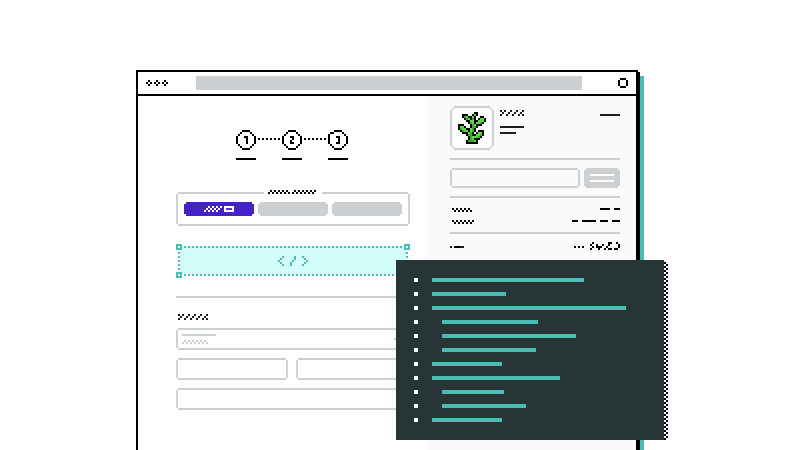
Checkout UI extensions

Accessibility Wins — Shopify Polaris Design System

Icons — Shopify Polaris, icon card

Prepare for variants – Figma Learn - Help Center