CSS - Clearfix
$ 15.00 · 5 (272) · In stock

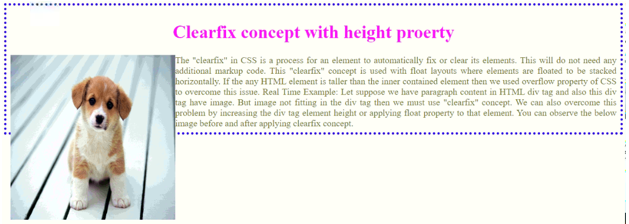
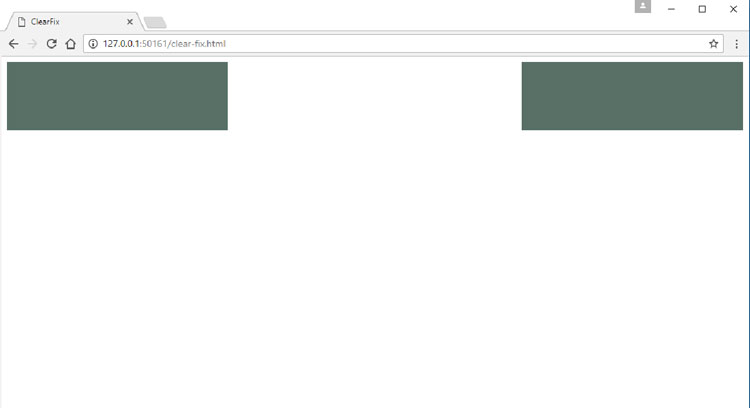
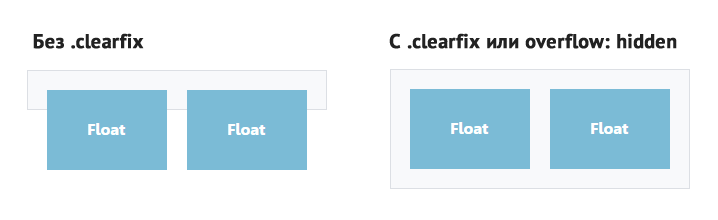
CSS - Clearfix - Clearfix is a technique to ensure that a container properly encloses and contains floated elements within it. It prevents layout issues by adding an empty element to the container, which clears both left and right floats, allowing the container to expand and maintain its intended layout.

CSS Tip: A Better Clearfix with Sass [Article]

Clearfix: A Lesson in Web Development Evolution

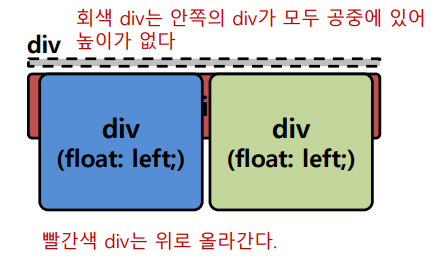
css의 clearfix 기능으로 float 문제점 해결하기

What are the various techniques for clearing floats in CSS ? - GeeksforGeeks
clearfixと.clearfix:afterのそれぞれの意味と違い、HTMLコードのどこに装飾がかかっているのかを伺いたいです。

clearfix for User Summary top-section - ux - Discourse Meta

CSS Clearfix How does Clearfix work in CSS with Examples?

15 Clearfix Hack

css] 2021, this is the latest clearfix setting!

css】2021年!clearfix最新の設定はこれ!

Understanding css floats, clear property and clearfix method

How to clear floats with the clearfix? - Studytonight

CSS Clearfix: Three Lines and a Breakdown - SkillForge

Clearfix: A Lesson in Web Development Evolution

Clearfix – отмена действия CSS float
