CSS Vertical Align (With Examples)
$ 34.99 · 5 (783) · In stock

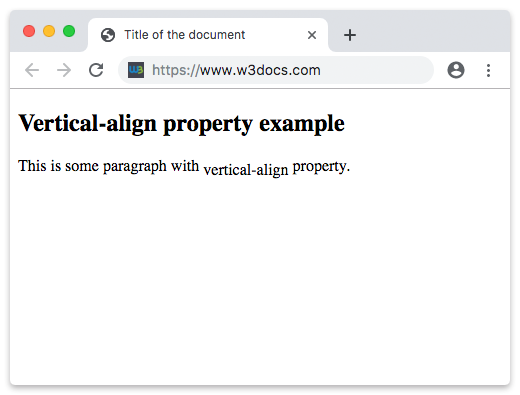
CSS vertical-align property is used to adjust the vertical alignment of text in the inline-level and table cell elements. CSS vertical-align property vertically aligns the text of the inline elements. For example, span { vertical-align: super; } Browser Output Here, vertical-align is used to align the span element's content with its parent's superscript baseline.

Vertical text alignment in buttons and inputs

Vertical text alignment in buttons and inputs

Center Div Horizontally and Vertically: 5 ways to center a div vertically and horizontally using CSS - DEV Community

How to Center Text & Headers in CSS Using the Text-Align Property

CSS vertical-align Property

How do I vertically center text with CSS?

CSS Vertical Alignment 11 Effective Implementation Methods

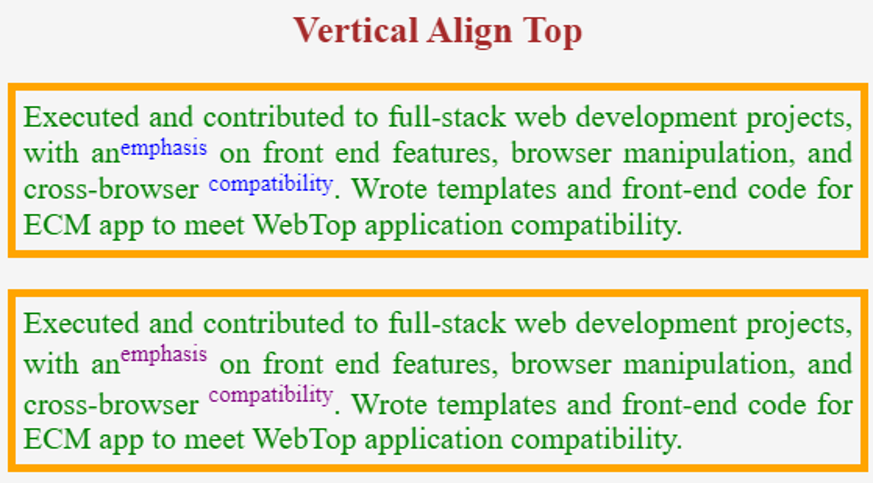
CSS Vertical Align How does Vertical-Align Property Values work in CSS?
🎯CSS Flexbox Center Anything Vertically & Horizontally (Tutorial)
.png)
verticalAlign property (Windows)

CSS Vertical Align How does Vertical-Align Property Values work in CSS?
