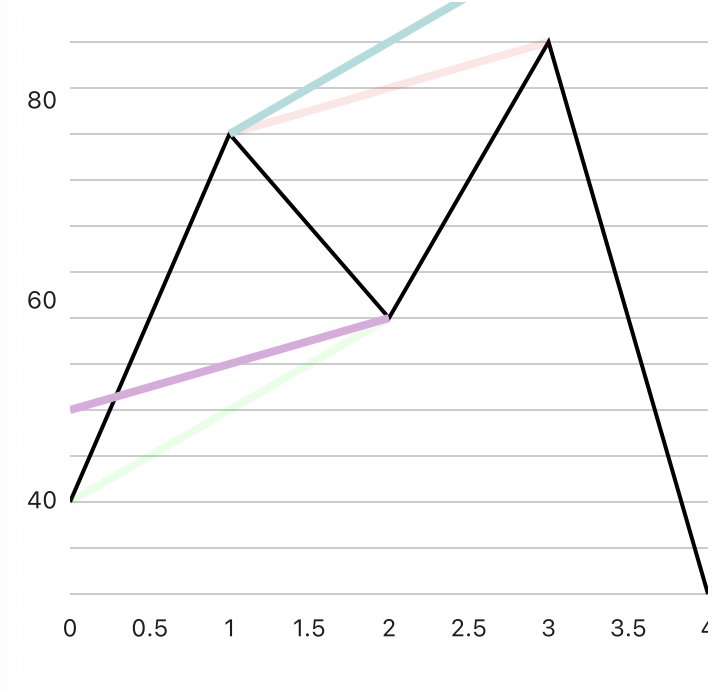
Smooth a Svg path with cubic bezier curves
$ 15.50 · 4.6 (446) · In stock

While it is straightforward to draw straight lines in a Svg element, it requires a bit of trigonometry to smooth these lines. Let’s see how.

How to do “Animated Line Chart” in CSS, by JW, The Startup

svg path + reanimated로 라인 차트 애니메이션 구현해보기 (3)

List: 3D Machine Learning, Curated by Everyday Future
GitHub - kiichi/stretch-paper-converter: Attempt to render StretchPaper App's drawing data on web browser. Totally Experimental and Unofficial.
Roman Poludnev on LinkedIn: #nextjsconf #webdevelopment #nextjs14 #virtualevents

Index / ndry #RussiaIsATerroristState
Roman Poludnev on LinkedIn: #nextjsconf #webdevelopment #nextjs14 #virtualevents

François Romain – Medium

Smooth a Svg path with cubic bezier curves / ndry #RussiaIsATerroristState

List: 3D Machine Learning, Curated by Everyday Future

SVG Circles & Ellipses (path)

