javascript - How to get the dimensions of a DOM element, minus border and padding? - Stack Overflow
$ 25.99 · 4.7 (431) · In stock

How can I get the size of the content-box of a <div> (or any other element) using pure JavaScript? By content-box, I don't mean the size of text inside the div, I mean the element's on-screen

Why margin on child element moves the parent element in CSS ? - GeeksforGeeks

Applying CSS: word-wrap, overflow-wrap & word-break

The Future of Style - W3C

dom - How get real positions of element in javascript - Stack Overflow

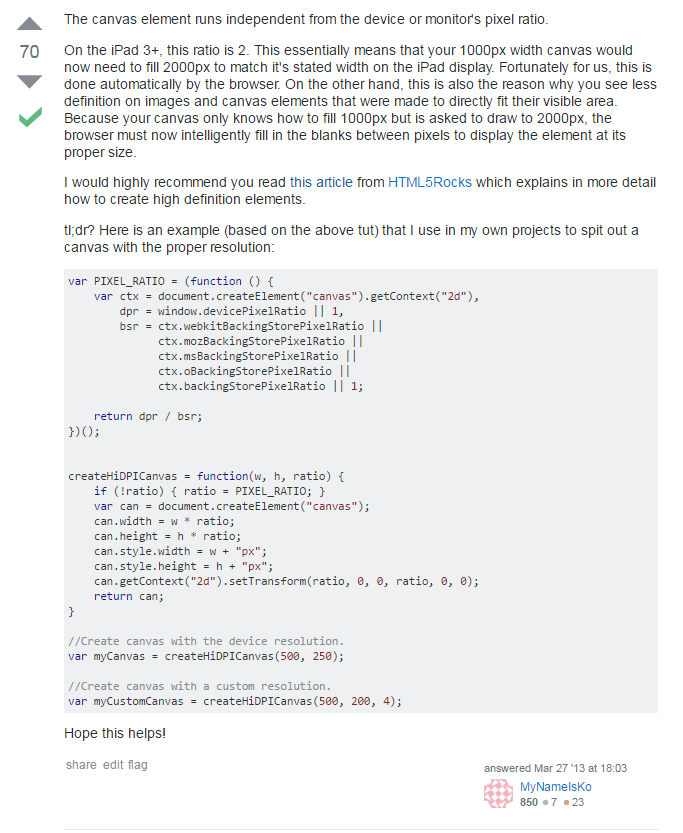
Fixing HTML5 2d Canvas Blur. Understand how to use DPI to fix Canvas…, by Zak Frisch, WDstack

The peculiar magic of flexbox and auto margins

How the Bootstrap 4 Grid Works. Understanding the Flexbox Powered…, by Carol Skelly

Addressing the iOS Address Bar in 100vh Layouts, by Susie Kim

Badges reference, DevTools

javascript - How to get the dimensions of a DOM element, minus border and padding? - Stack Overflow

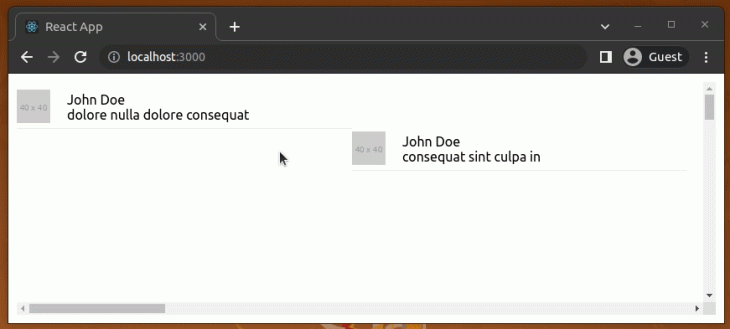
Rendering large lists with React Virtualized - LogRocket Blog

Six Questions to Understand the CSS Box Model, by Demba Siby, Launch School

Flexbox - Webflow University Documentation