Flex right and left division with certain gap in the middle - HTML
$ 24.50 · 5 (324) · In stock

If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

CSS Alignment How to Center and Vertical Align Text and Divs

Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums

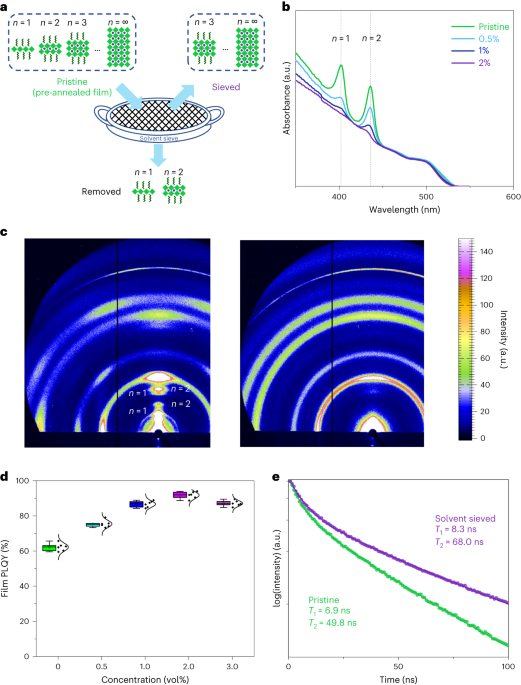
Phase dimensions resolving of efficient and stable perovskite light-emitting diodes at high brightness

html - Three divs side by side with spacing in between - Stack Overflow

Positioning Elements on the Web

Learn CSS Flexbox by Building 5 Responsive Layouts
How to Position HTML Elements Side by Side with CSS, by Cem Eygi

How to use Flexbox to create a modern CSS card design layout

Spacing in CSS

A Comprehensive Guide to Flexbox Sizing

Common CSS Flexbox Layout Patterns with Example Code