How to stretch child items in horizontal auto-layout layer? - Ask the community - Figma Community Forum
$ 23.50 · 4.8 (758) · In stock

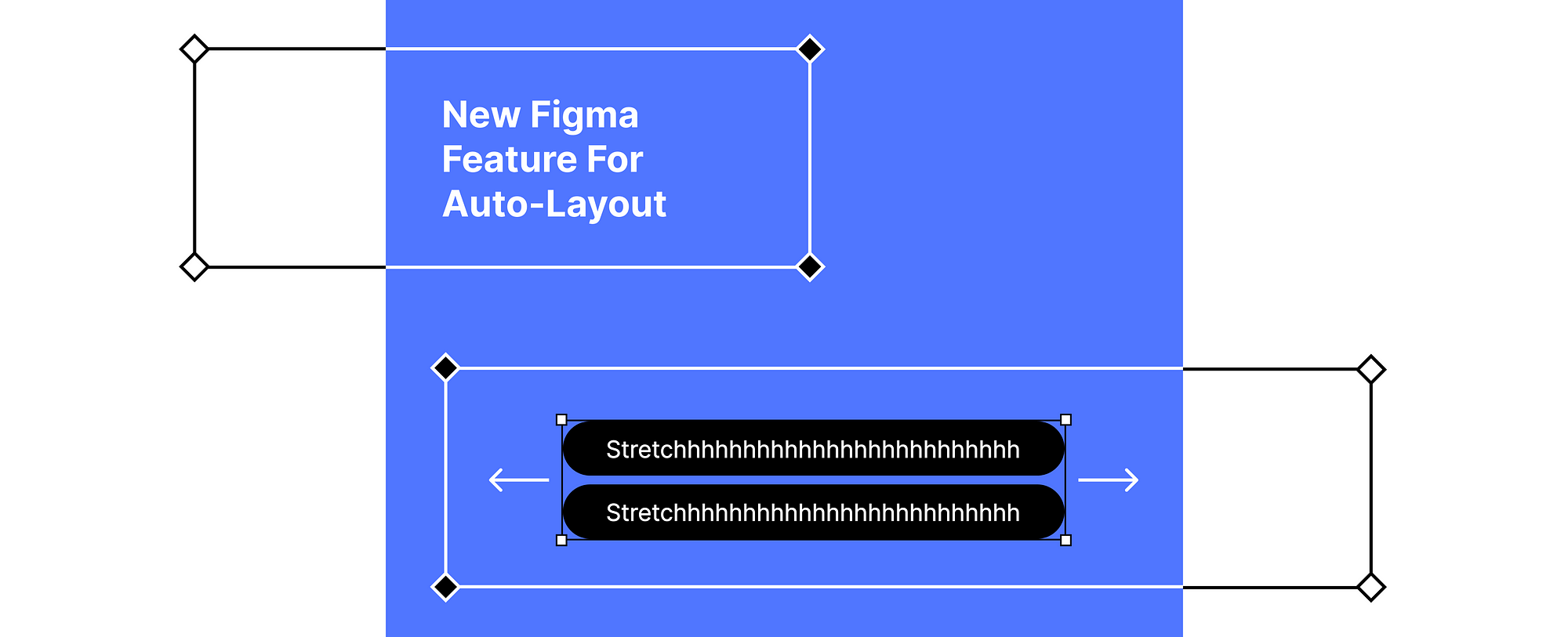
I have a nested autolayout layer with some other auto layout items in it. This is how it looks like. What I want is, when I resize the parent tabs layer, I want the child elements to stretch and fill the whole area but not fall below 20px left and right padding for child elements. To keep minimum padding I need to auto layout child elements. But in this way I lose stretch feature…Any ideas how can I achieve this?

Parent component is responsive when resizing but child is not? - Ask the community - Figma Community Forum

Using auto layout – Figma Learn - Help Center

Figma Auto Layout (Community)

The 5 Auto Layout stumbling blocks you need to understand to master this feature once and for all.

The journey of #100DaysOfCode (@Darine_Tleiss) - #20 by Darine_Tleiss - The Treehouse - MongoDB Developer Community Forums
Using auto layout – Figma Learn - Help Center

Horizontal Scrolling from Right to Left? - Ask the community - Figma Community Forum

Figma Tips, Make Responsive Components
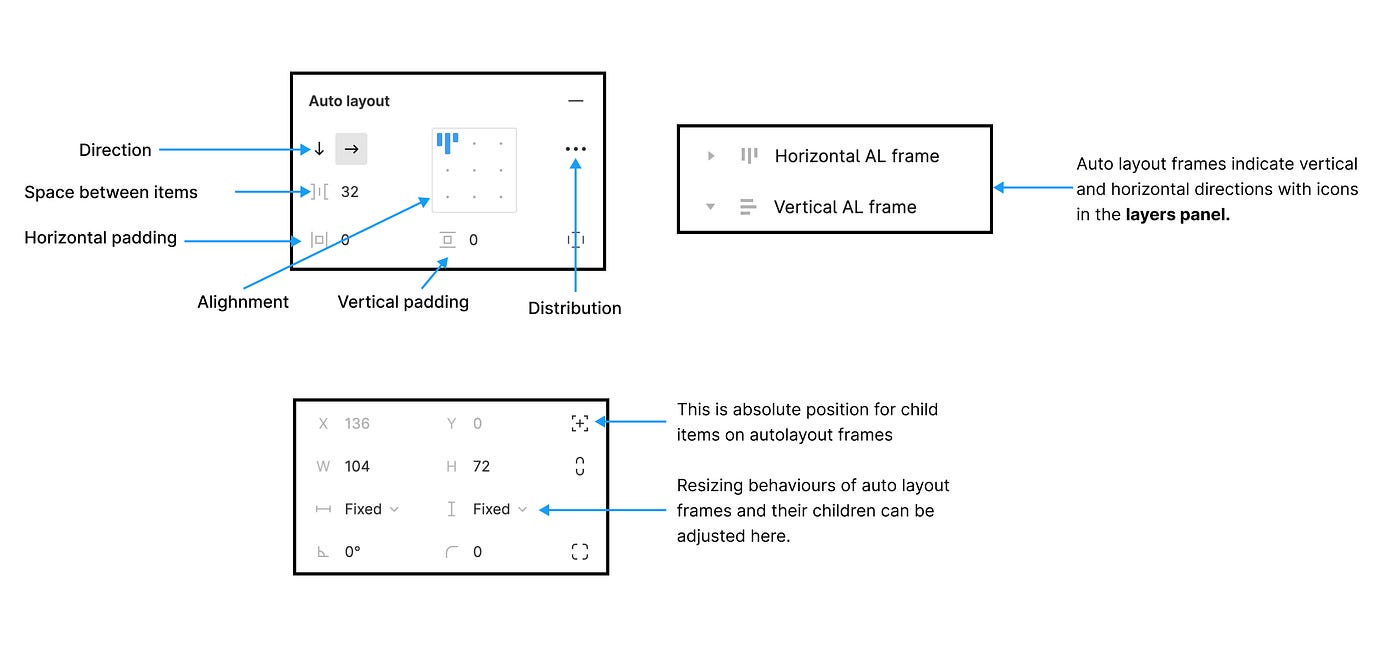
Explore auto layout properties – Figma Learn - Help Center

Is there any way to change the z-index of an auto-layout child? - Ask the community - Figma Community Forum

Multiple auto layout components within an auto layout parent while everything being flexible in height - Ask the community - Figma Community Forum

The journey of #100DaysOfCode (@Darine_Tleiss) - The Treehouse - MongoDB Developer Community Forums

Ultimate guide to auto layout in Figma, by Shaunak Bhanarkar
Explore auto layout properties – Figma Learn - Help Center

Auto Layout in Figma -Everything You Need to Know, by Imran Sajib