CSS align-self - override align-items for flex-item - InfoHeap
$ 11.00 · 4.8 (569) · In stock

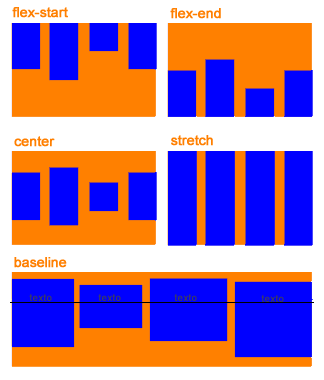
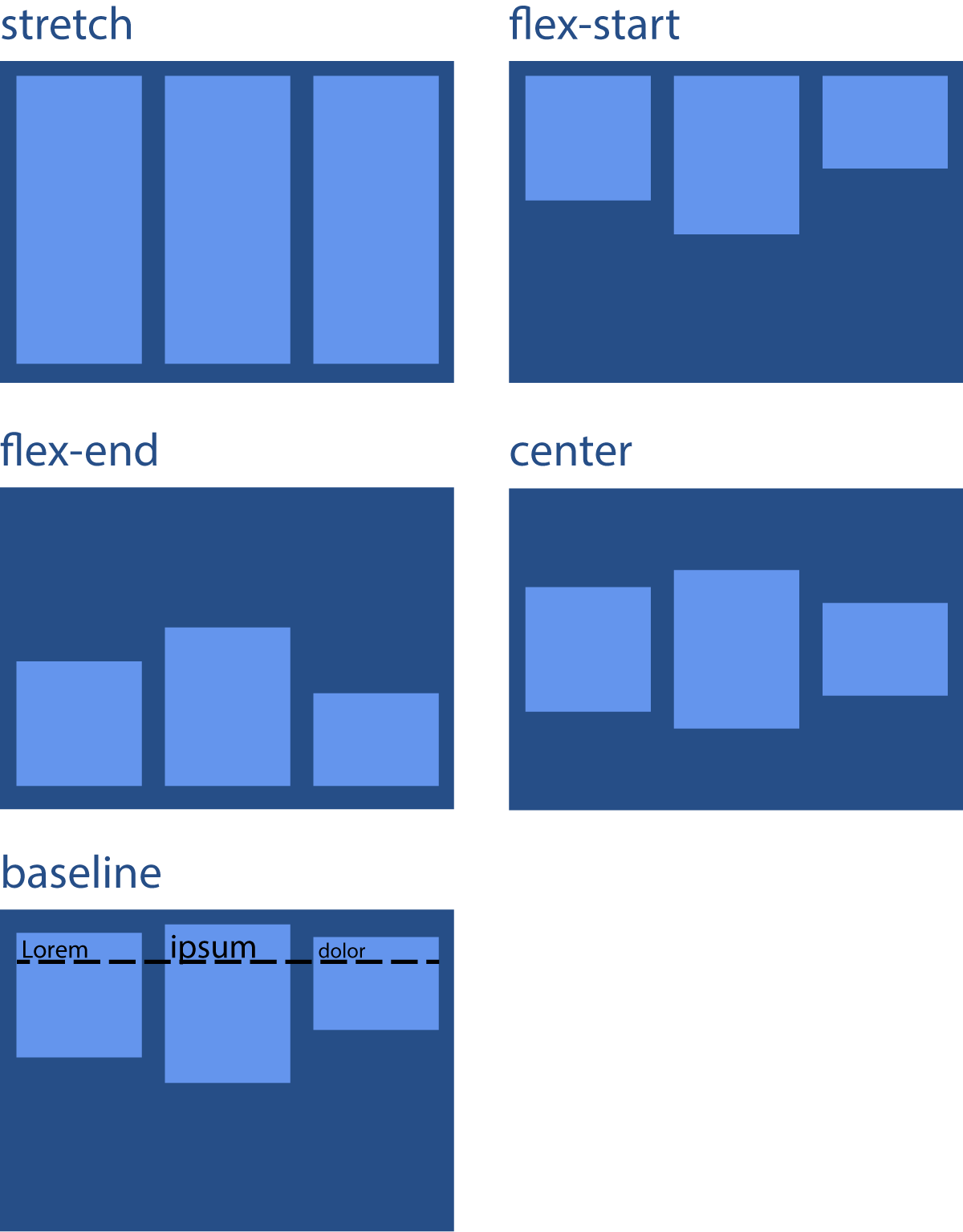
CSS align-self property can be used to override align-items value (defined at flexbox level) for a specific flex-item. Syntax: Example – align-self This example uses read more

css - How does flex-wrap work with align-self, align-items and

Flexbox Basics: align-self property

css - How does flex-wrap work with align-self, align-items and

css - How does flex-wrap work with align-self, align-items and

CSS Flexbox Align-Self: The Ultimate Guide to Overriding Alignment

In CSS Flexbox, why are there no justify-items and justify-self

Flexbox Basics: align-self property

CSS3 Flexbox

Flexbox - Align Self

CSS align-self - override align-items for flex-item - InfoHeap

Aligning items in a flex container - CSS: Cascading Style Sheets

Flexbox

What is CSS Flexbox and how to use it?