vue.js - How to align v-cols horizontally in vuetify? - Stack Overflow
$ 8.99 · 4.9 (115) · In stock

I would like to align all seven of those buttons centered. As you can see the last one is a bit off compared to the first one. How do I achieve this? I've already tried justify="center" and justi

App-bar component — Vuetify
How to Implement Passwordless Auth in Vue.js with Magic

How to fixed one column and scrollable other column or columns in Bootstrap ? - GeeksforGeeks

Community Solving Problems You Can't See: How AWS X-Ray and CloudWatch Provide User-Level Observability in Serverless Microservices Applications
Introduction to Flexbox

开发工具

vue.js - How to create equal height v-cols in Vuetify and vertically center image? - Stack Overflow

there are nested components
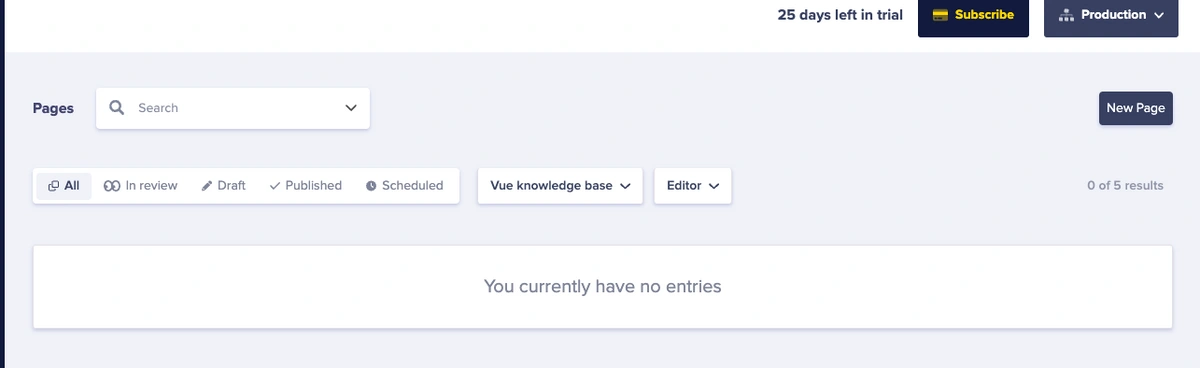
Building a Simple Knowledge Base with Vue and ButterCMS

Vuetify [Part 3 of 3]. cmdlhz's 2019 Self-learning Story #9–3, by Hyejung Lim
Frontend Development Projects With Vue - Js 3, PDF, Html Element