html - Correct padding or margin when using fixed top bar - Stack
$ 6.50 · 4.6 (493) · In stock

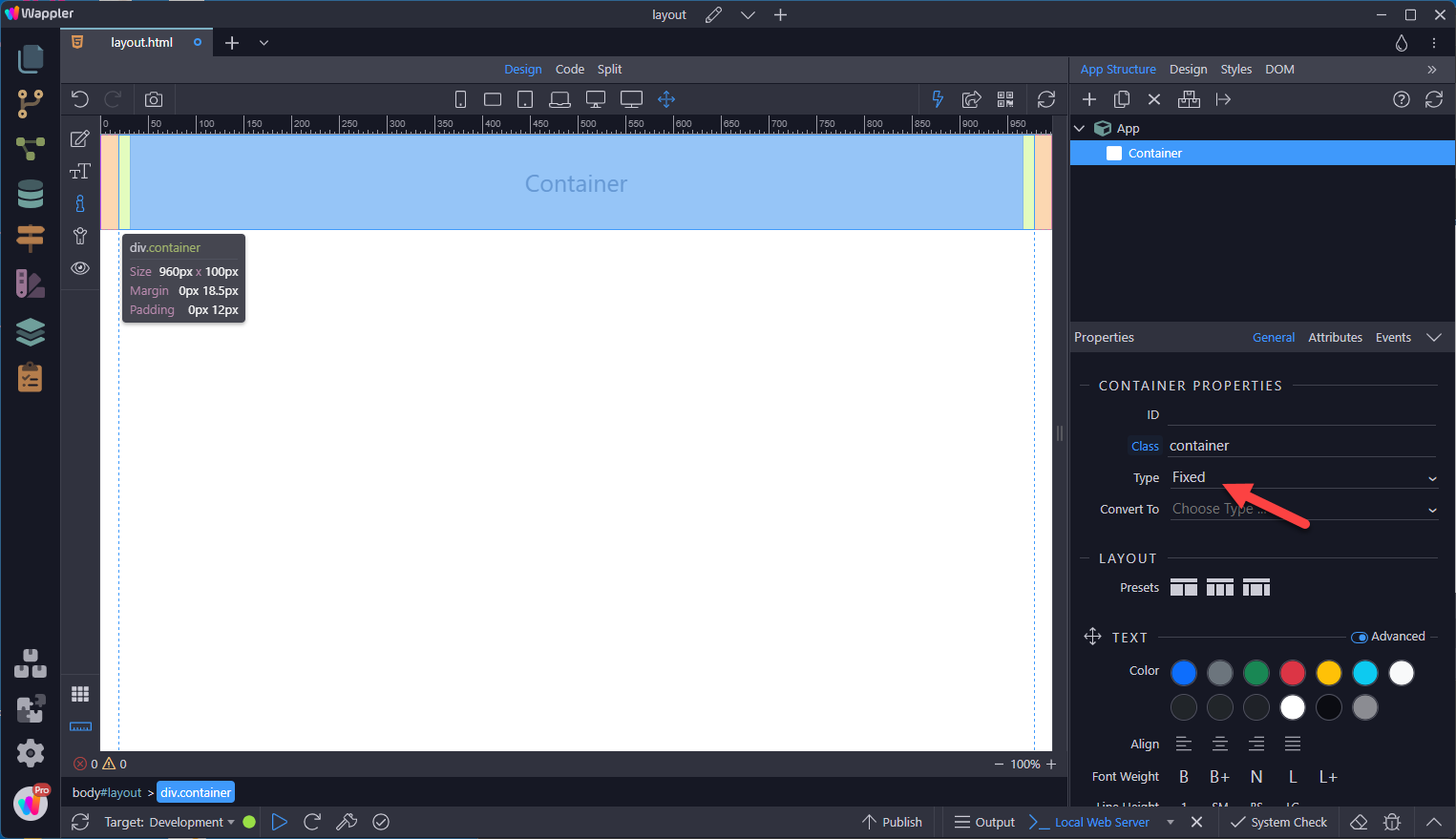
My client wants the site to be responsive and have a fixed-top bar. This is the layout in full width. But he also wants it to be responsive, so when I resize elements should adapt nicely. The body

10 Most Common Bootstrap Mistakes That Developers Make

Creating a Responsive Navbar with HTML, CSS, and JavaScript

Wappler Documentation - Bootstrap Layout

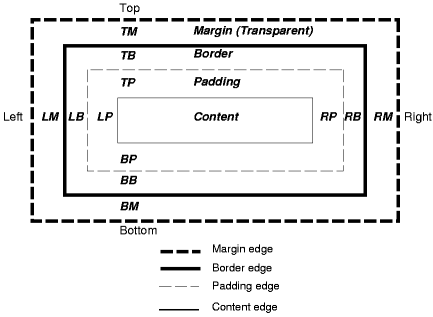
Box model

SafeAreaView adds extra padding on top inside of react-navigation

css - Margin-right browser - Stack Overflow

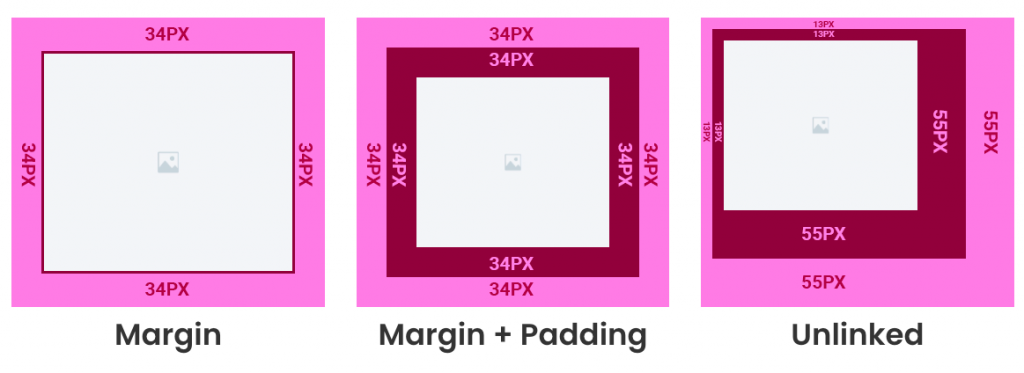
Create Space With Padding And Margins » Elementor

How To Create A Responsive Navigation Bar With Flexbox And

HTML and CSS Tutorial: The Basics
How to Use Padding and Margin in CSS Effectively

Spacing in Bootstrap with Examples - GeeksforGeeks
