html - Flexbox column align items same width but centered without wrapper ( css-only) - Stack Overflow
$ 25.50 · 5 (260) · In stock

This is for a mobile menu, which of course needs to be responsive. The longest child should set the width for all the other children .index needs to be full width and height with a background-color

i.stack.imgur.com/AJHct.png

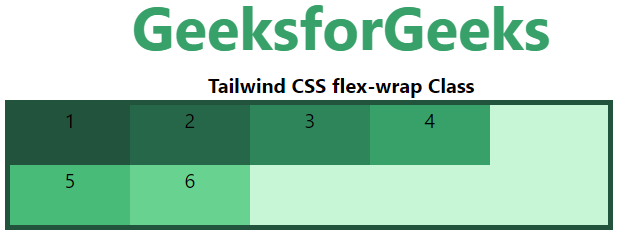
Tailwind CSS Flex Wrap - GeeksforGeeks

How to Right Align Div Elements in CSS - GeeksforGeeks

html - How to prevent flexbox row from MOVING UP when other items are wrapped - Stack Overflow

Build Smart CSS-only Layouts with Flexbox

html - How to wrap smaller elements around larger elements with flexbox - Stack Overflow

css - Issue when centering vertically with flexbox when heights are unknown - Stack Overflow
A Complete Guide to Flexbox

html - How to have 5 flex elements in CSS, 3 on one row, and 2 on the next row, which are all the same fluid width? - Stack Overflow