html - flex-wrap causing next line to have too big of a gap - Stack Overflow
$ 20.00 · 4.6 (769) · In stock

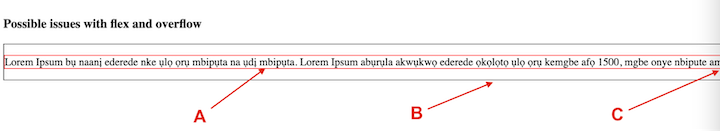
I have this flexbox that is used to vertically centre two lines of text. The two lines of text are too far apart. Here is an image of what I'm talking about: Here is my code: CSS .vertical-cente

Anyone else notice that navigation bar items no longer wrap to a

html - Remove space (gaps) between multiple lines of flex items

How the Bootstrap Grid Really Works, by Carol Skelly

Best HTML text editor for product managers
Grid

A Guide to CSS Flexbox - CoderPad

The Future of Style - W3C

CSS Layout Tutorial: From Classic to the Latest Techniques

Different ways to truncate text with CSS - LogRocket Blog

How the Bootstrap 4 Grid Works. Understanding the Flexbox Powered

CSS Flexbox. One of the most useful properties I…

Why isn't flex-wrap:wrap working in my navbar? : r/Frontend

Flexbox - Learn web development

/wp-content/uploads/2021/0

html - Why does my flex-wrap have large gaps and why does it
